It’s easy to capture your screen via the usual keyboard commands on a Mac / PC.
As a reminder, here are the basic options on a Mac:
- To select a specific zone, Command-Shift-4 + use your mouse to select the area (and release to capture)
- To capture the full (visible) screen, Command-Shift-3
- To capture the window of the application you’re using, Command-Shift-4 + space bar & click to confirm
But sometimes you might be looking to capture a full size screenshot of the full page of a website opened in your browser, even if that page is very long (as most web pages usually are), far below the fold which sets the limit of what you can grab via the usual keyboard commands.
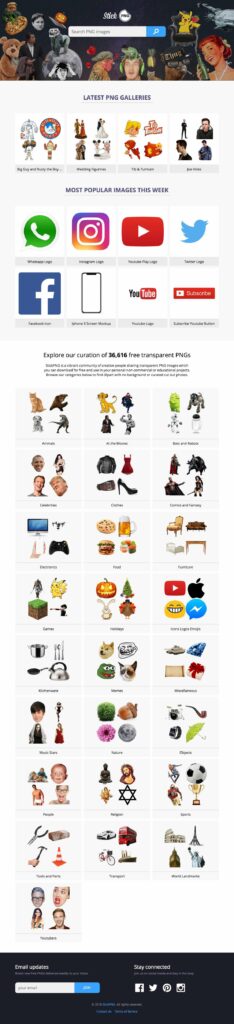
Here’s an example, from my site StickPNG.com.
Scroll down to know how to capture such a full size screenshot in a snap.

The procedure is very simple.
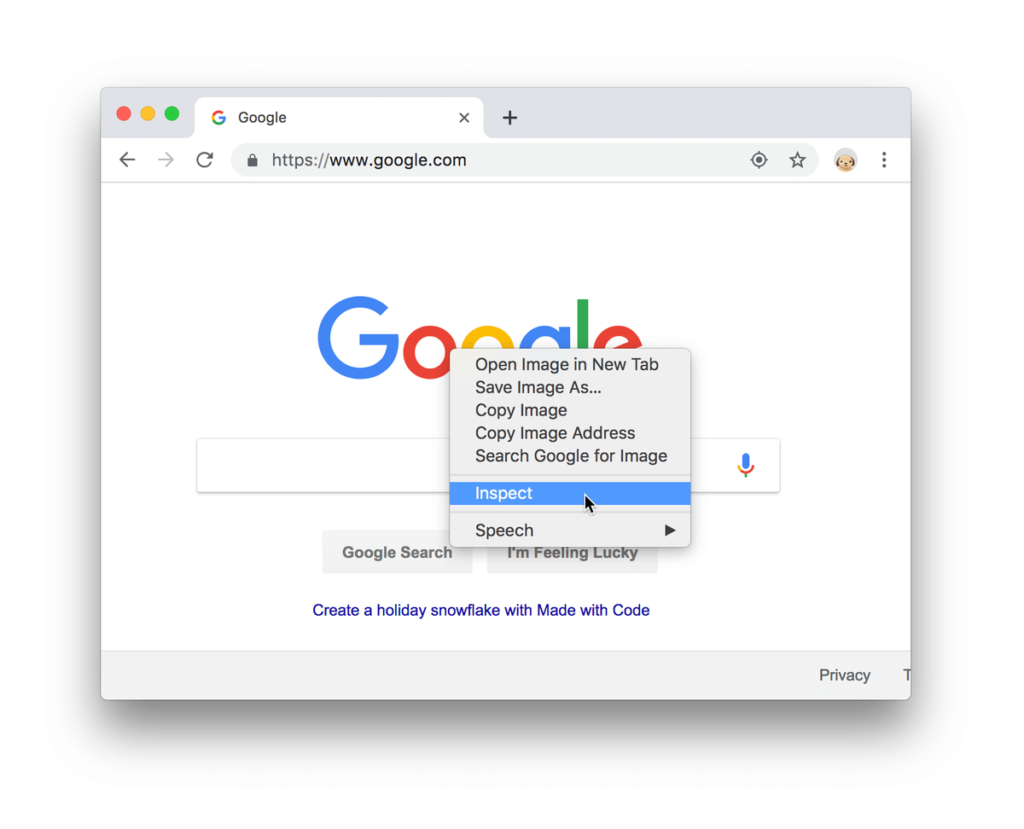
First inspect the page / open Chrome DevTools (right click, INSPECT)

Then open the command menu via the following shortcut: Cmd – Shift – P.
Search for screenshot in the list (type “screenshot” for instant results).

Choose capture full size screenshot, hit ENTER.
It will generate a PNG of the whole page.
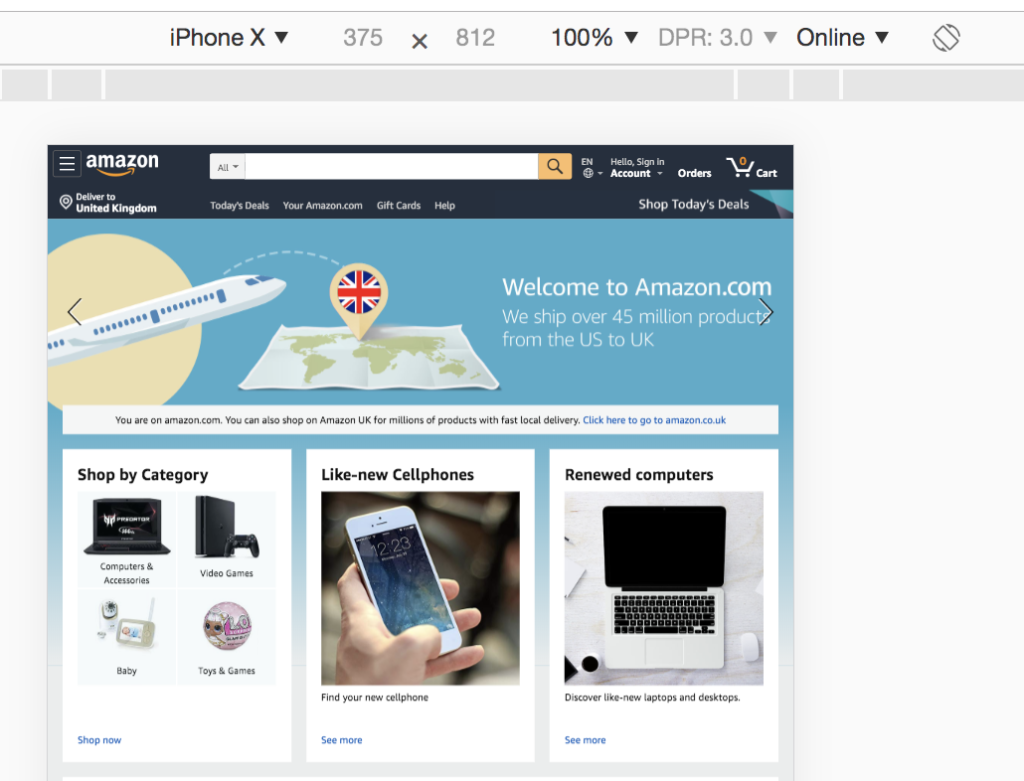
Bear in mind that the aspect ratio of the screenshot will depend on the width of the page you see in Chrome DevTools. You can for instance grab a screenshot of the mobile rendering of a website as displayed on an iPhone 11X by choosing the right simulator in DevTools.

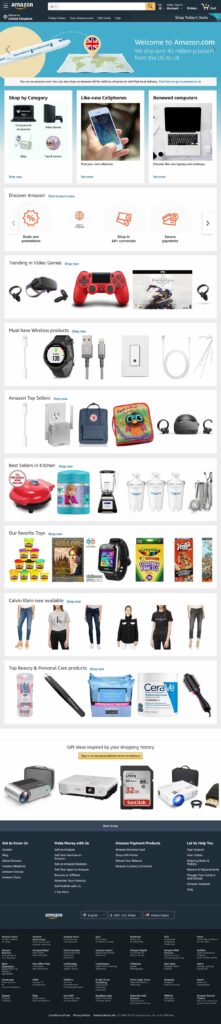
Here’s the rendering for Amazon.com at time of writing.
I’ve converted the PNG to a JPEG and reduced the resolution since the original file was 16Mo, far too heavy for this page.
Have fun creating your full page screenshots in a snap with Chrome DevTools!



 Subscribe to my weekly newsletter packed with tips & tricks around AI, SEO, coding and smart automations
Subscribe to my weekly newsletter packed with tips & tricks around AI, SEO, coding and smart automations