Embedding Spotify tracks on your website is a great way to showcase the music of an artist.
If you’re using WordPress, for instance with Elementor, you might have considered using EmbeddPress or another plugin to display a Spotify player. The issue is that, for some unclear reason, this solution sometimes breaks and fails to display the Spotify player.
It’s better to follow Spotify’s best practices and directly use their embed code. This is what the code looks like for a track, Diamonds by The Boxer Rebellion.
<iframe style="border-radius:12px" src="https://open.spotify.com/embed/track/7a6D9wPtTDFZs8gvVY7b6t?utm_source=generator" width="100%" height="152" frameBorder="0" allowfullscreen="" allow="autoplay; clipboard-write; encrypted-media; fullscreen; picture-in-picture" loading="lazy"></iframe>When embedded via the native Gutenberg HTML module, here’s the Spotify player for this track.
Let’s imagine that you have hundreds of tracks already embedded using EmbedPress or another plugin which suddenly fails to display the player. The plugin solution uses the straight Spotify URL, which looks like this https://open.spotify.com/track/7a6D9wPtTDFZs8gvVY7b6t.
We need to convert the straight URL into the embed format (see above, https://open.spotify.com/embed/track/7a6D9wPtTDFZs8gvVY7b6t), then create the native Spotify embed code for each URL.
Let’s say that your Spotify tracks are all declared as custom fields in custom posts using a plugin like ACF.
First you need to export the list of custom posts to get all the tracks straight URLs.
You can either use WP All Export or export directly from your custom post data table using Admin Columns Pro.
Then I suggest to import the CSV file into a Google Sheet.
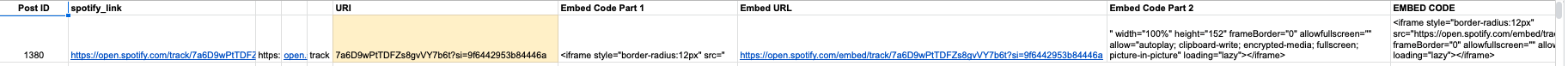
After some cleaning, each line in the Google Sheet looks like this.

Here’s the detail of the structure:
The first column is the (custom) Post ID.
It’s key to update your post / insert the embed code created in the last column, as we’ll see later in this tutorial.
The second column is the straight Spotify track URL. Then what I do in the third column is use a SPLIT formula =SPLIT(B2,”/”) to get all the snippets separated by “/”.
Which gives me the last part of the straight Spotify URL, which is the URI, the Universal Resource Identifier = the ID of the track on Spotify.
In the next column (Embed Code Part 1), I insert the first part of the generic embed code (before the embed URL), which will be the same for all embed codes.
<iframe style="border-radius:12px" src="Do not forget the ” which will be used before the embed URL.
This is followed by the Embed URL, which is generated via a concatenation formula following the structure of a standard embed URL: =CONCATENATE(“https://open.spotify.com/embed/track/”,F2).
The next column (Embed Code Part 2) is the second part of the generic embed code.
" width="100%" height="152" frameBorder="0" allowfullscreen="" allow="autoplay; clipboard-write; encrypted-media; fullscreen; picture-in-picture" loading="lazy"></iframe>Do not forget at the start of this code section the ” closing the embed URL part.
Then, in the final column (Embed Code) I simply concatenate the 3 columns: =CONCATENATE($G$2,H2,$I$2).
I used the $G$2, H2, $I$2 structure ($cell$) since the 2 sections of the embed code are always the same. Then I dragged down the formula to generate all the embed codes for my straight URLs.
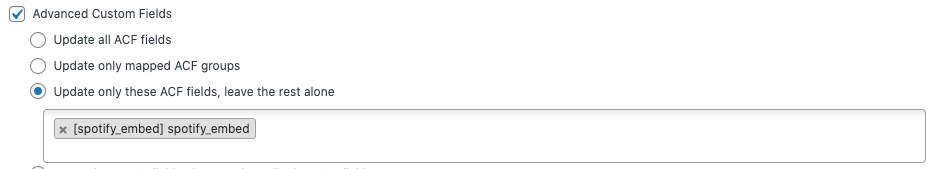
If you want to have both the straight Spotify URL and the embed code in your database, you need to create a new custom field to import the embed codes, for instance spotify_embed.
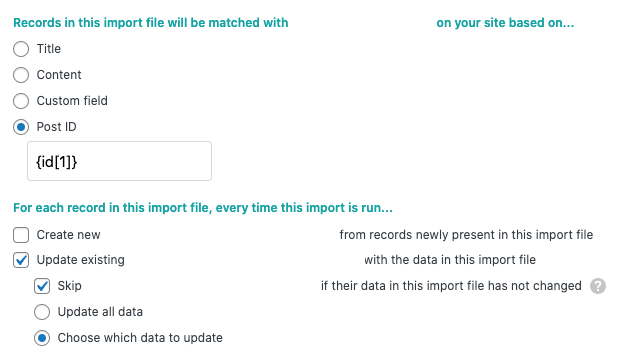
Then can use WP All Import to update your existing posts by ID.
Be careful not to erase any existing data! (It happened to me once and I had to reimport a backup).
See how your WP All Import settings should look like.


Finally you’ll need to update your custom post template to display the embedded Spotify player, pulling the dynamic embed code from ACF.
At time of writing, Elementor has some issues with dynamic HTML data.
So you should use the shortcode module to display dynamic HTML data. Follow the steps outlined in my other article to use a shortcode plugin to generate dynamic HTML modules.


 Subscribe to my weekly newsletter packed with tips & tricks around AI, SEO, coding and smart automations
Subscribe to my weekly newsletter packed with tips & tricks around AI, SEO, coding and smart automations